WordPress Site Hızlandırma ile ilgili sizler için rehber niteliğinde bir içerik hazırlamaya çalıştık. WordPress, birçok açıdan müthiş bir script olsa da ihtiyaca uygun ve kaliteli bir hosting hizmetinin alınmaması veya tasarımsal açıdan müthiş fakat hız konusunda kötü bir temanın seçilmesiyle yavaş çalışan bir script haline gelmektedir.
WordPress Site Hızlandırma profesyonellik gerektirmekle birlikte bu işin temelde üç farklı aşaması bulunmaktadır. Bu aşamalar;
- Sunucu,
- Tema,
- Sunucuya uygun Cache – Hızlandırma eklentilerinin kurulması ve doğru optimize edilmesidir.
Aşağıda anlatacağımız adımlara geçmeden önce detaylı bir yedek almanızda fayda var.
– Doğukan KOZBA
Konuya geçmeden önce belirtmeliyim ki, ÜCRETSİZ WordPress Site Hızlandırma kursumuz size bu noktada ciddi fayda sağlayacaktır.
WordPress Site Hızlandırma Neden Önemlidir?
Bir web sitesinin hızlı yanıt vermesi;
- Google’da reklam çıkan işletmelerin TBM’sini yani reklam maliyetlerini azaltmaktadır.
- Önemli Web Verileri, Google tarafından kabul edilmiş bir sıralama faktörü olduğu için bu metriği sağlamak sıralamada size + değer katacaktır.
- WordPress Site Hızlandırma temelde kullanıcı deneyimine büyük katkı sağladığı için web sitenizdeki ziyaretçiler / müşteriler sayfalarınız arasında daha iyi bir deneyim kazanacak ve bu da dolaylı olarak sıralamalarınıza olumlu yansıyacaktır.
Yanlış anlaşılmamak adına belirtmekte fayda var; arama motorunda ilk sıralarda yer almak için sayfa hızı veya Önemli Web Verileri tek başına yeterli değildir.
Yapılan son güncelleme ile birlikte Search Console’da yer alan Önemli Web Verileri bölümü oldukça önem kazanmıştır. Web sitenizin buradan başarılı bir şekilde geçebilmesi için WordPress Site Hızlandırma işlemini doğru bir şekilde yapmalısınız.
– Doğukan KOZBA
Wordpress Site Hızlandırma Nasıl Yapılır?
WordPress Site Hızlandırma işlemini daha kolay anlayabilmeniz adına aşama aşama bölümlendirdik.

1- Test Araçlarını Doğru Analiz Etmek
Site Hız ölçüm araçları arasında;
- Pagespeed Insights
- GTMetrix,
- Pingdom Test,
- WebPageTest gibi araçları kullanabilirsiniz.
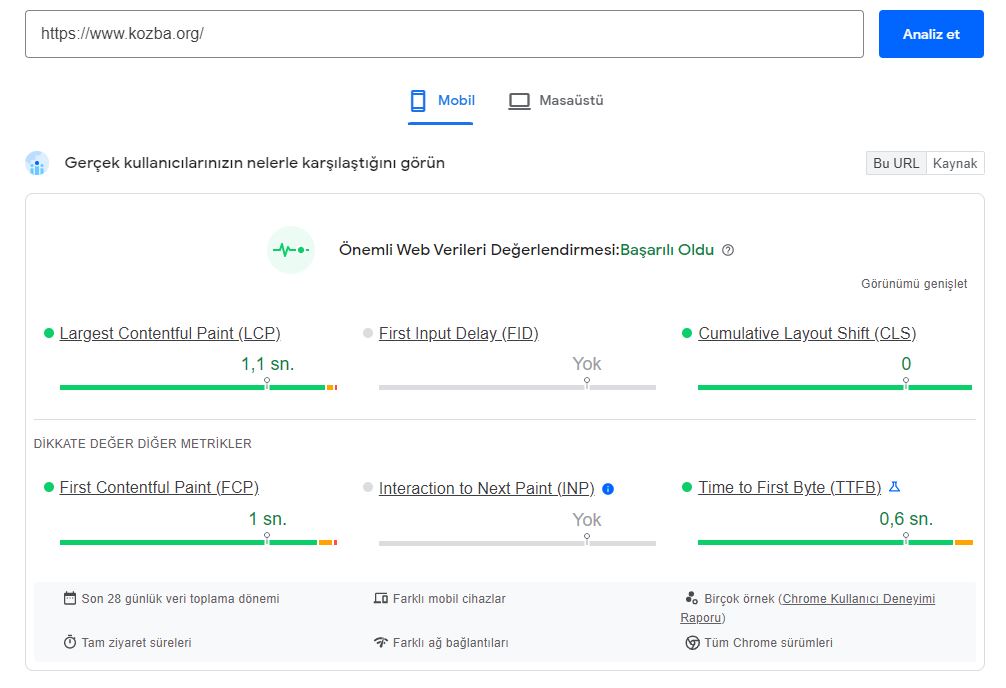
Bu dört araçtan da sonuçları almalı ve sonuçlar arasında analiz yapabilmelisiniz. Pagespeed Insights aracı üzerinden gidersek;
- LCP,
- CLS,
- FID gibi alanlar Önemli Web Verilerinin 3 temel metriğidir.
Bu metriklerde “Turuncu” ve “Kırmızı” gibi alanlarla karşılaşılması Search Console aracına uyarı düşürecek ve “Başarısız Oldu” ifadesi ile sizi karşı karşıya bırakacaktır.
Önemli Web Verileri bölümünde “Başarılı Oldu” veya “Başarısız Oldu” gibi verilerin oluşması için sitenin hit yani ziyaretçisinin olması gerekmektedir. Google buradaki verileri Pagespeed Laboratuvar testi değil kullanıcılar üzerinden toplamaktadır.
2- Doğru Sunucunun Seçilmesi!
WordPress Site Hızlandırma işlemi için test aşamasından sonra ikinci yapmanız gereken kaliteli bir yer sağlayıcı seçmektir. Yabancı firmalar arasında;
- Kinsta,
- Cloudways ve Hetzner gibi şirketler ön plana çıkmaktadır.
Hız noktasında ise ülkemizde;
- CSA Digital,
- Guzelhosting firmaları benim belirli periyotlarda çalıştığım ve sunucuları oldukça hızlı yanıt veren şirketlerin başında gelmektedir.

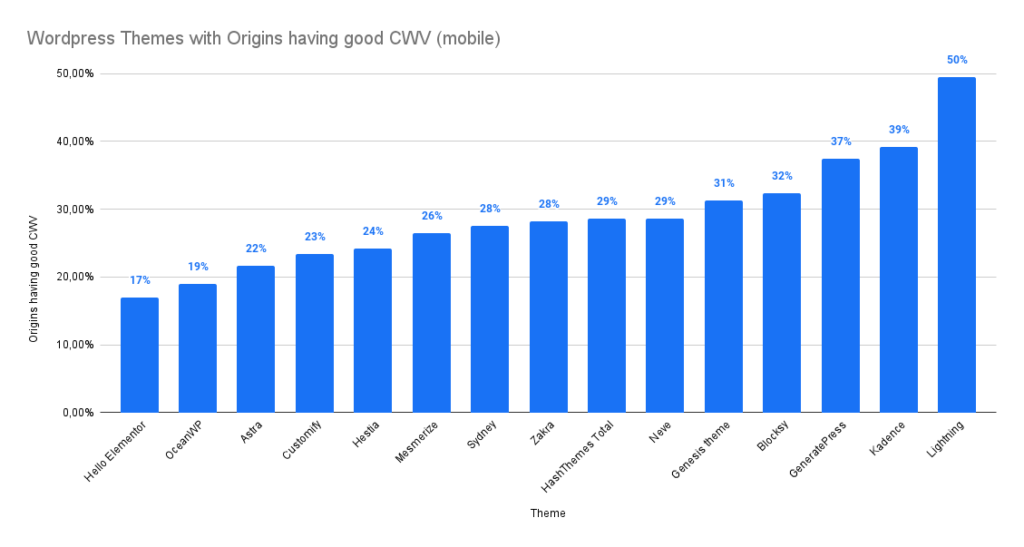
3- Doğru Tema / Yazılım Seçimi
WordPress Site Hızlandırma işleminin üçüncü aşaması ise doğru tema seçimidir. GeneratePress bu noktada blog siteleri için en önemli alternatiftir. Beraberinde 10 tane eklenti ile çalışan veya Elemantor gibi eklentilere ihtiyaç duyan temalar maalesef hızlı değildir. Kurumsal tarafta ise Kadence teması bu yıl itibariyle ön plana çıkan ve hız noktasında neredeyse kusursuz bir temadır.

4- Cache Eklentisi ve Hız Optimizasyon Eklentileri
WordPress Site Hızlandırma / Cache Eklentileri olan Litespeed Cache, Fastest Cache, Autoptimize ve WP Rocket gibi cache eklentileri de sunucuya göre kurulmalıdır. Cache eklentileriyle birlikte çalışan ve Asset Manager görevi gören Perfmatters gibi eklentilerde müthiş başarılı sonuçlar vermektedir.
Örneğin, Openlitespeed Sunucularda WP Rocket verimli bir şekilde çalışmamaktadır. Bu yüzden WodPress Site Hızlandırma işleminde sunucu ile Cache eklentisinin uyumu çok önemlidir. Plesk + Nginx sunucularda genellikle WP-Rocket müthiş performans gösterirken bu sunucularda da Litespeed Cache sınıfta kalmaktadır.
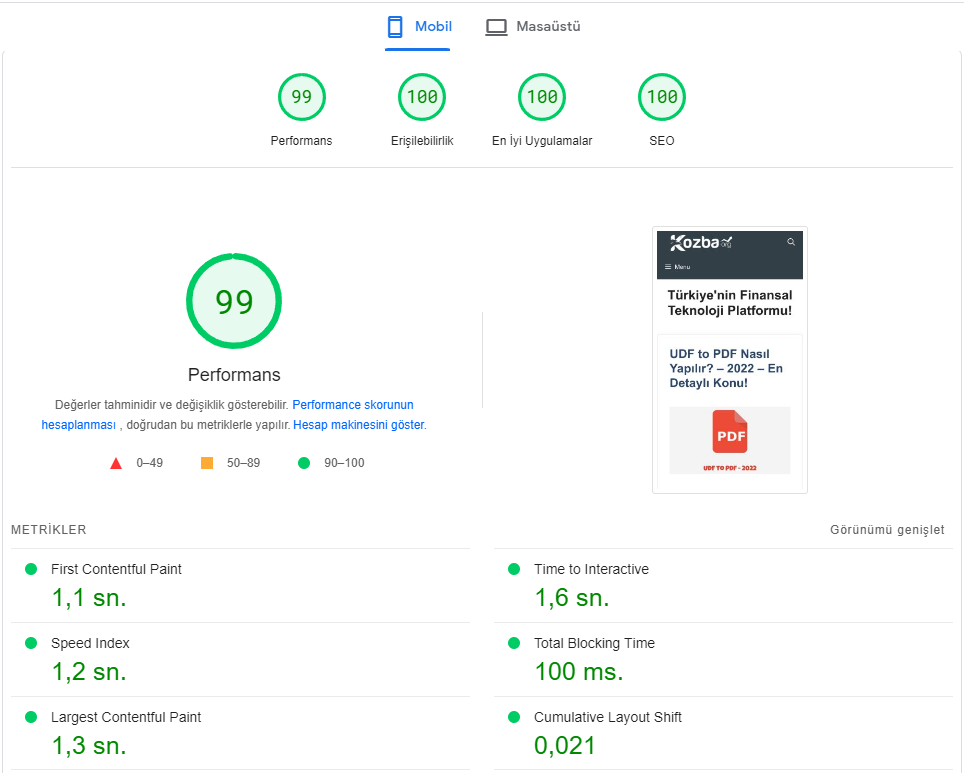
Şuanda web sitem olan KOZBA.ORG web sitesinde Litespeed Cache + Perfmatters eklentilerini kullanmaktayım. Litespeed Cache ücretsiz iken Perfmatters lisansa tabi bir üründür.
Yine WordPress Cache eklentilerinin en iyilerinden olan Fastest Cache’i de tercih edebilirsiniz.
5- Görsel Optimizasyonun Doğru Yapılması
WordPress yazı içlerinde veya ana sayfada kullanılan görsellerin doğru optimize edilmesi önemli bir konudur. Her ne kadar Smush ve Imagify gibi başarılı WordPress görsel optimizasyon eklentileri olsa da görsellerin manuel bir optimizasyonunun yapılması gerekmektedir.
En iyi görsel optimizasyon PNG yerine JPG formatının kullanılmasıdır. WEBP formatı da Google’ın desteklediği ve talep ettiği bir formattır.
WordPress image optimizasyon bağlantısı da sizlere bu noktada fayda sağlayacaktır.
6- WebP Formatına Geçiş
Google Pagespeed Insight aracının da aradığı bir metrik olan WebP formatı sayesinde WordPress Site Hızlandırma noktasında ciddi bir yol kat edebilirsiniz. Bu işlem için WordPress’de “WebP Express” eklentisini kullanabilirsiniz. Bu eklenti sayesinde Pagespeed aracında çok daha iyi bir sonuç elde edebileceksiniz.
7- Doğru 301 Yönlendirmesi
Günümüzde neredeyse tüm web siteleri HTTPS formatında yayın yapmaktadır. HTTP’den HTTPS’ye geçiş 301 işlemi ile gerçekleştirilmektedir. Bu işlemde WordPress Site Hızlandırma noktasında az fakat etkili bir yöntem olarak tercih edilmektedir. Bu işlemi doğru uyguladığınızda site hız puanlarınız artacak Really Simple SSL gibi eklentileri kullanmak zorunda kalmayacaksınız.
www olmayan siteler için
# BEGIN Redirects
RewriteEngine On
# 301 redirect www to non-www
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ https://%1/$1 [R=301,L]
# 301 redirect to https
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
# END Redirectswww olan siteler için
# BEGIN Redirects
RewriteEngine On
# 301 redirect to www
RewriteCond %{HTTP_HOST} !^www\.
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
# 301 redirect to https
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
# END Redirects8- WordPress Autoload Sorgularını Yok Edelim
WordPress’te bir eklenti kurdunuz ve kaldırdınız. Bunun Database tarafında kalıntılarının olacağını asla unutmayın. İşlem öncesinde kesinlikle yedik alın!
Videolu anlatım sayesinde Database’de yük yaratan ve her işlemde karşınıza çıkan otomatik sorguları yok edebilirsiniz.
9- JAVA Delay ve WP Meteor Eklentisi
WP Meteor eklentisi de WordPress Site Hızlandırma konusunda size yardımcı olacaktır. WordPress Eklentiler bölümünde ilgili eklentiyi bulun ve yükleyin. Ardından eklentinin ayarlarını yapılandırın.
Javascript, WordPress’i en çok yavaşlatan öğelerin başında gelmektedir. Her web sitesinde tavsiye etmesek de Javascript Delay işlemi birçok web sitesinde başarılı sonuçlar ortaya koymaktadır.
10- WP Cron Devre Dışı Bırakma
Aşağıda yer alan kodu ise Public_html’in içerisinde yer alan wp-config.php dosyasına table prefix ifadesinin altına ekleyebilirsiniz.
define('DISABLE_WP_CRON', true);


16 yorum
Merhaba hocam efsane bir yazı olmuş ellerin dert görmesin.
Cache eklentilerinin ilk kez sunucu veya hosting paketine göre kullandığını bu makalede okudum.
Blog siteleri olanlar için mükemmel bir yazı Google AMP desteği yavaş yavaş kalkmakta ve
wordpress gutenberg gerçekten hızlı sonuçlar veriyor ama söyle bir durum söz konusu hocam gerçekten kurumsal ve işlevsel siteler için günümüzde elementor gibi eklentilere ihtiyaç duyulmakta belki gelecekte gerçekten wordpress gutenberg efsanevi tasarımlar olusacaktir ellerin dert gormesin bol bol yazılarını bekliyoruz sağlıcakla kal
Gutenberg ile tasarım yapılabiliyor hocam belki çok profesyonel değil fakat yapılabiliyor.
GeneratePress + GenerateBlocks + PostX eklentileri ile profesyonel olmasa da güzel tasarımlar yapabiliyoruz.
Bknz. kozba.net
Benim hiç yazılım bilgim yok, olsa çok daha profesyonel bir site haline gelir.
Kesinlikle hocam tasarımlar olabiliyor generate olsun Astra olsun kadence olsun en popüler temalar ve hepsinin kendine özel blokları bulunmakta ve hepsinin ayrica elementor vs builderlar içinde tasarımlar bulunmakta ilerde dahada gelişecek umarım en kısa zamanda generate temasınıda deneyimlerim sizi sürekli takip ediyorum. Cevabınız için çok teşekkür ederim
Selamlar, yazınızda “…WodPress Site Hızlandırma işleminde sunucu ile Cache eklentisinin uyumu çok önemlidir.” şeklinde bir satır arası notunuz var.
Daha sonrasında “Türkiye lokasyon sunucu firmaları arasında Cenuta ve Odeaweb şirketlerinin WordPress Hosting paketleri şiddetle tavsiye edilmektedir.” şeklinde belirtmişsiniz.
Görüşlerinizden sonra sorum şu, Cenuta WP paketleri için hangi cache eklentisi uygundur?
Cenuta’da Litespeed Cache eklentisi uygun çünkü WordPress Hosting paketlerinde firma Litespeed altyapısı sunuyor.
Cenuta bir örnekti, daha da iyi firmalar mevcut.
Hem youtube hemde bu blog siteni yakından takip ediyorum. Çok yararlı bilgiler veriyorsun. Litespeed Cache,EWWW Image Optimizer iki eklenti sayesinde sitem 75 den 97 çıktı. Mobil tarafı 50den 75 çıktı. Mobil için önerdiğiniz bir eklenti var mıdır?
Mobil için öncelikli bir eklenti yok hocam, siteyi incelememiz gerekiyor.
Mükemmel bir makale olmuş severek okuyorum yazdıklarınızı sizleri de takip ediyorum güzel bir site
Teşekkürler.
Tebrik ederim çok güzel bir içerik olmuş. Ayhan hocamdan duydum sizi. Tekrar yola çıktık bakalım. Gerçekten ilham veriyorsunuz.
Teşekkürler.
Merhaba bir soru sormak istiyorum test sonucunda puanlar yüksek fakat sürekli veri yok hatası alıyorum bunu nasıl düzeltebilirim yani ne başarılı ne de başarısız sadece veri yok yazıyor
Verinin oluşabilmesi için organik hite ihtiyacınız var.
Çok verimli bir Makale olmuş. Ben sadece elementor kit + hello elementor teması ile yapıyorum son 2 aydır ve anlayamadığım şekilde webde 95 -98 arası hız puanı görürken mobilde 70 üzerine çıkamıyorum elementor kullanmayı bırakmalı mıyım . Özel tasarımlar isteyen insanlara nasıl bir eklenti ile çözüm üretebilirim. Yani mesela adobe xd to wordpress en verimli şekilde nasıl yapabilirim.
Elementor ile doğru sonuçları alabilmek maalesef zor.
Yeni nesil Google’ın metriklerini elementor yakalayamadı.
Sizi tebrik ediyorum, gerçekten işinizi çok iyi biliyorsunuz. wp meteor eklentisini yükledim ve sitemin performans metriği %45-50 den 75-80 lere çıktı, gayet iyi, hatta o kadar basit bir eklenti ki, bir şey yapmanızada gerek yok. Teşekkürler.